Der findes et utal af filformater til billeder. Hvilket skal du vælge? JPEG? GIF? PNG?
I denne guide fortæller vi dig, hvad du bør være opmærksom på ved de enkelte filformater.
Uanset om du vælger JPEG, GIF eller PNG har hvert format fordele og ulemper - funktion, skarphed, farver og ikke mindst hvor meget de fylder ... alt sammen noget, der kan påvirke brugeres indtryk af din side.
Vi har samlet alt det, du skal vide om filformater på billeder til web. Så du kan få et optimeret website eller webshop.
Hvorfor betyder det rigtige filformat noget min website?
Når det kommer til filformater på billeder, er der et utal at vælge mellem. I denne guide forholder vi os til de mest gængse når det kommer til online brug: JPEG, GIF og PNG.
Der er mange gode grunde til, hvorfor det er vigtigt at vælge det rigtige filformat. De to vigtigste er:
Udseende og funktion: Hvordan skal dine billeder se ud? Bør de have høj eller lav detaljegrad? Hvor vigtig er kvaliteten af billedet? Skal billederne både være store og små på hjemmesiden? Skal billederne kunne bevæge sig? Har du brug for gennemsigtighed på dine billeder?
Hastighed: Visse filformater fylder mere end andre, og det går ud over sidens hastighed, og dermed både brugerens og søgemaskinernes opfattelse af din hjemmeside - og det koster på bundlinjen.
Nederst i denne guide har vi lavet et konkret eksempel på, hvor vigtigt det er at vælge det rigtige filformat. Vi sammenholder JPEG, GIF og PNG med kvaliteten, og hvor meget de tre formater fylder - og derfor påvirker hastigheden på din hjemmeside.
JPEG (JPG) på dit website
JPEG står for Joint Photographic Experts Group og blev opfundet i 1986. JPEG (eller bare jpg) bruges for det meste til at vise fotografier og andre farve-komplekse filleder. JPEG billeder kan indeholde 16 millioner farver, og er derfor også tit standardformatet på kameraer og mobiltelefoner. Alle browsere, programmer og enheder kan læse et JPEG, og er ideel til billeder hvor filstørrelsen har en betydning.
JPEG billedets store fordel er formatets mange farver (16 millioner), hvilket gør det ideelt til fotografier og lignende med høj detaljegrad.
Bemærk at JPEG formatet mister en smule kvalitet, hver gang det komprimeres eller gemmes. Faldet i kvaliteten afhænger selvfølgelig af programmet og komprimeringsniveauet.
Eksempel på et JPEG:

Fordele ved JPEG:
- Velegnet til stilbilleder (fotografier)
- Kan indeholde mange farver (16 millioner)
- Høj detaljegrad på fotografier
- Standardformat på de fleste kameraer og mobiltelefoner
- Kan typisk læses af alle enheder, platforme, browsere og systemer
- Fylder typisk mindre end et tilsvarende PNG billede
Ulemper ved JPEG:
- Mister kvalitet ved komprimering
- Fylder meget, hvis det gemmes i fuld opløsning
- Ikke velegnet til eksempelvis screenshots
- Ikke velegnet til grafisk arbejde (logoer, infographics osv.)
- Kan ikke vise gennemsigtighed
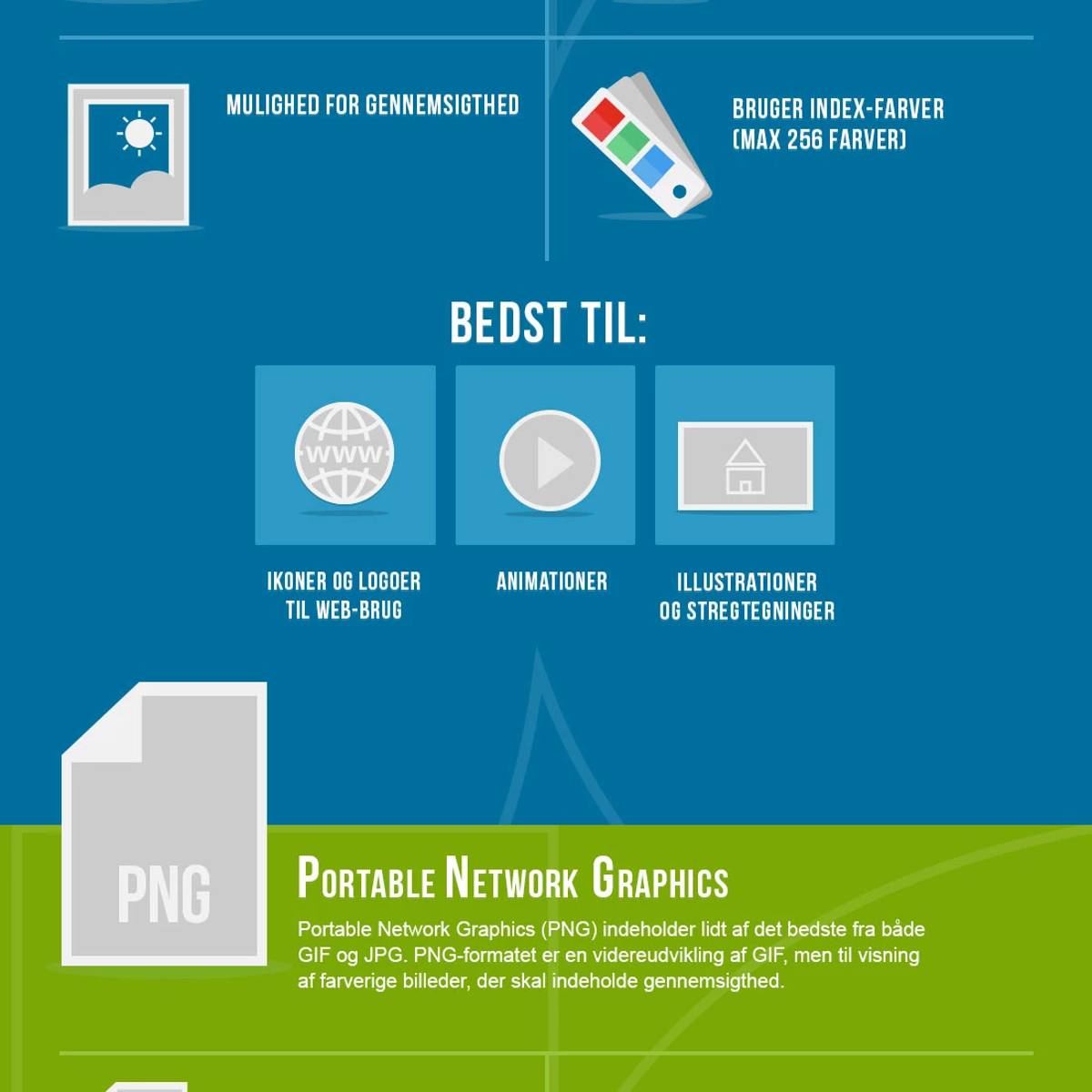
GIF på dit website
GIF står for Graphics Interchange Format og blev opfundet tilbage i 1987. GIF er blandt de få filformater, der kun bruger index-farver, og som kan animeres. Index-farver betyder, at GIF formatet maksimalt kan indeholde 256 farver og gennemsigtighed. Det betyder at GIF eksempelvis ikke er velegnet til fotografier som eksempelvis JPEG eller PNG formaterne er.
GIF-formatet bruges tit til at lave ikoner, logoer, illustrationer, infographics og stregtegninger. GIF-formatet er også det mest gængse format der supporterer animationer.
Eksempel på GIF:

Fordele ved GIF:
- Velegnet til animationer
- Velegnet til logoer, ikoner, illustrationer og stregtegninger
- Supporterer gennemsigtighed
- Kan typisk læses af de fleste enheder, platforme, browsere og systemer
Ulemper ved GIF:
- Få farver og lav detaljegrad (kun 256 farver)
- Du kan risikere, at visse systemer, enheder, platforme og browsere ikke understøtter for eksempel animationer eller gennemsigtighed
PNG på dit website
PNG står for Portable Network Graphics og blev opfundet i 1990. PNG formatet er et mindst lige så populært format som JPEG. Det er det fordi, PNG indeholder lidt af det bedste fra både GIF og JPEG. PNG-formatet er en videreudvikling af GIF, men beregnet til at vise mere farverige billeder (PNG-24), der skal indeholde gennemsnigtighed.
PNG formatet indeholder, lige som JPEG formatet, 12 millioner farver. Du vil opleve, at et fotografi gemt i PNG vil fylde mere end et tilsvarende billede gemt i JPEG, men mister mindre kvalitet ved komprimering end tilsvarende JPEG billede.
PNG giver dig mulighed for såkaldt "lossless komprimering". Med andre ord vil du ikke opleve tab i kvaliteten, når billedet komprimeres ... ihverfald ikke i lige så høj grad som JPEG.
Eksempel på PNG:

Fordele ved PNG:
Velegnet til ikoner og logoer, der skal indeholde gennemsigtighed.
Velegnet til farverige billeder, der skal være gennemsigtige.
Gode til eksempelvis skærmbilleder (screenshots).
Gode til illustrationer, ikoner og logoer
Ulemper ved PNG:
Fylder generelt mere end tilsvarende JPEG billeder
JPEG vs PNG vs GIF - Eksempel på korrekt valg af filformat
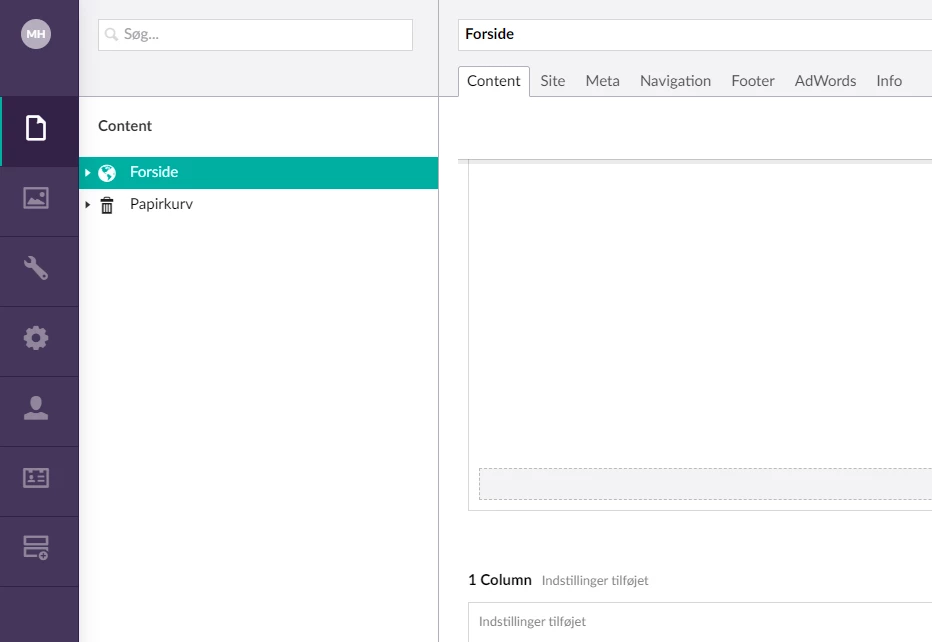
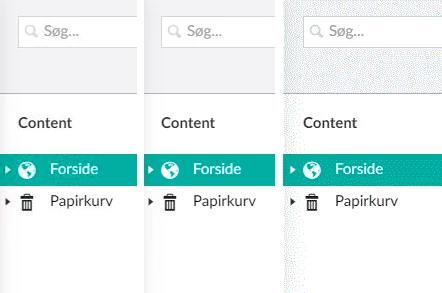
Hvor meget betyder valget af det rigtige filformat i daglige brug? Vi har lavet et eksempel; et simpelt screenshot af en menu i Umbraco. De tre screenshots er henholdsvis gemt i JPEG, PNG og GIF.
Det er tydeligt at både JPEG (venstre) og GIF (højre) formatet lider af, at billederne er hårdt komprimeret og af at indeholde færre farver, og dermed færre nuancer og skarphed. Der er dermed ingen tvivl om, at skærmbilledet gemt i PNG (midten) er klart det bedste. Her ses især omkring teksten "Forside" der står skarpere og mere klart end både JPEG (venstre) og GIF (højre).

Udover at PNG formatet i dette eksempelvis viser skærmbilledet mere klart, så er det også det format, der fylder mindst (31 KB), mod JPEG på 40 KB og GIF på 59 KB. Med andre ord fylder GIF 52% mere end det tilsvarende PNG billede - og giver en ringere oplevelse for brugeren.
Derfor er det vigtigt at vælge det rigtige filformat til dine billeder på din website eller webshop.
Grafisk overblik
Vi har lavet et grafisk overblik over formaterne JPEG, GIF, PNG og SVG.
Højreklik på billedet og gem guiden.